The Windows 8.1 preview includes a preview of Internet Explorer 11, which includes a new version of the F12 Developer Tools for inspecting, profiling, and debugging web sites.
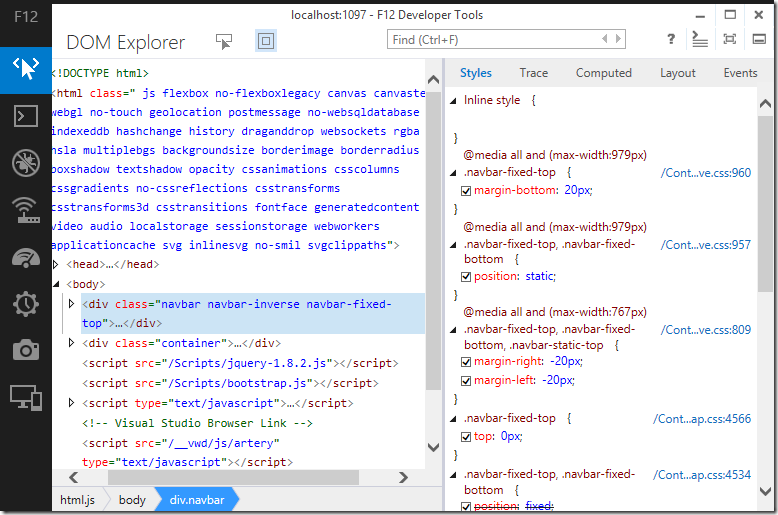
The developer tools are now metrofied with flat buttons and an emphasis on content over window chrome. Although there are still a considerable number of icons and commands to press, it does seem easier to read and work with the information presented. All the important features are still here, though a few things seem to be missing (the ruler tool and link report as two examples), and they still behave the same and present the same information.

Update - yes, the DOM explorer tracks changes in real time now. Huge improvement!
The emphasis is on performance with new “UI Responsiveness”, “Profiler”, and “Memory” sections.
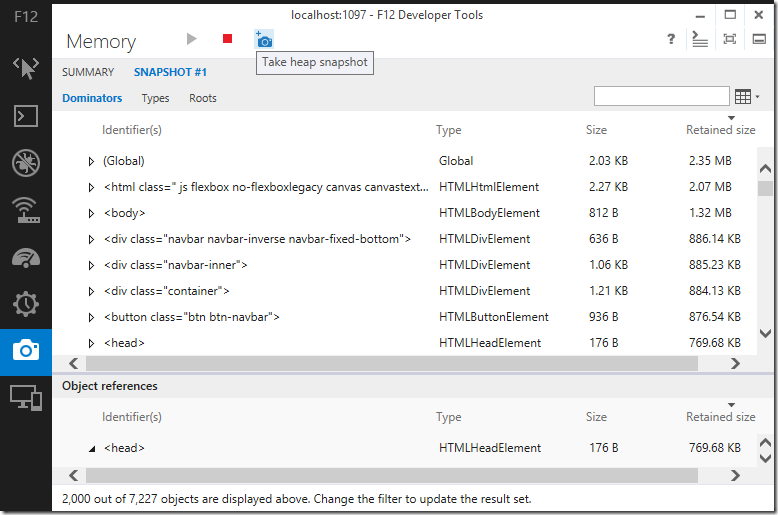
The Memory tab is looking very useful for today’s apps and the heap snapshots are easier to use compared to the tools in other browsers. Likewise the code profiler is easy to work with and similar to the profiling tools for managed code in VS Ultimate.

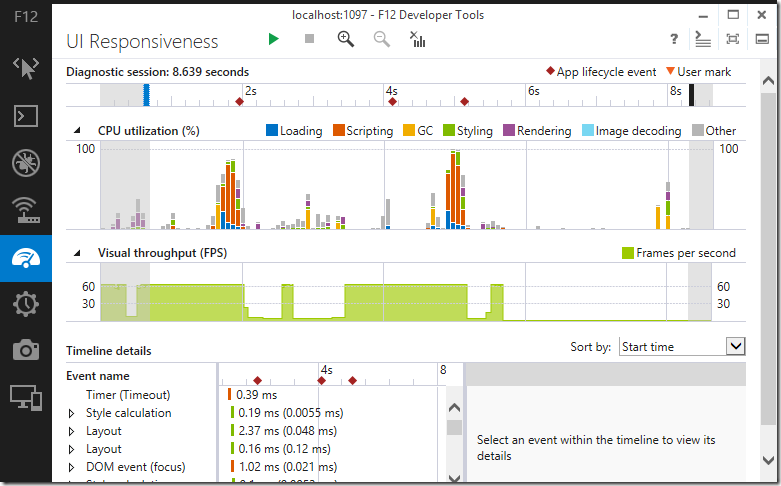
The “UI Responsiveness” tab is visually appealing and highly interactive but contains an enormous amount of information and will require some guidance and practice to use properly.

To get a full picture of what is happening on any given page, the IE dev tools will need to give us the ability to inspect local storage, session storage, IndexDB, and Application Cache. I didn’t find any of these in the current release.
Most worrisome is how there doesn’t appear to be any extensibility story for the tools. Framework oriented plugins for Knockout and Angular are popular in other browsers because they allow developers to work at a level above the code to see what is happening on a page. The ability to use simple HTML and JavaScript to create these types of plugins is what makes the other tools so popular. The IE dev tools will need a better extensibility story to keep web developers happy.

 OdeToCode by K. Scott Allen
OdeToCode by K. Scott Allen