The default styles for the Developer Tools in Chrome are a bit uninspiring.
 Fortunately, devthemes.com maintains a comprehensive list of themes for the Dev Tools as well as Sublime Text 2 and others.
Fortunately, devthemes.com maintains a comprehensive list of themes for the Dev Tools as well as Sublime Text 2 and others.
My current favorite for Chrome is ZeroDarkMatrix.
Installation is as easy as downloading the theme’s custom.css file and replacing the existing file used by Chrome in ‘C:\%LOCALAPPDATA%\Google\Chrome\User Data\Default\User StyleSheets’ on Windows machines.
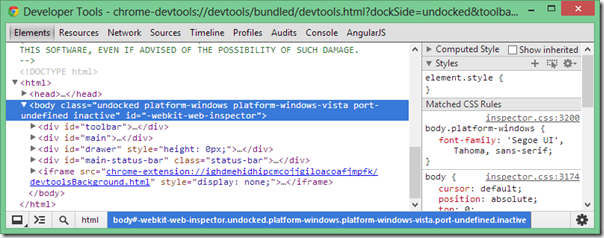
If you want to tweak styles yourself it can be helpful to look at the markup for the dev tools. You can inspect the markup by opening the dev tools on any web site (F12), then opening dev tools on the dev tools window (Shift+Ctrl+I). In the screen shot above, you can see the dev tools UI is built with HTML inside a <body> with an id of “-webkit-web-inspector”, which most themes will use as a prefix in the selectors for all the classes in a theme.

 OdeToCode by K. Scott Allen
OdeToCode by K. Scott Allen